如何设置网站颜色
后台可以改网站的颜色。修改颜色是一个需要耐心调试的工作,如果你不是特别需要,请不要去改颜色。
只有颜色对应的是哪里,每个模板不同,请修改前注意观察一下网站记录好默认的颜色,然后在修改保存对比。
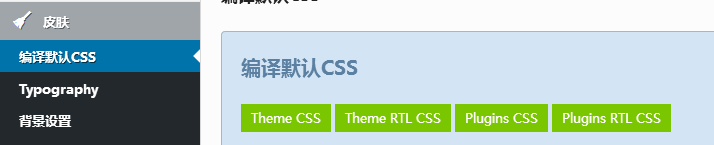
位置:外观管理 – 主题选择 – 皮肤

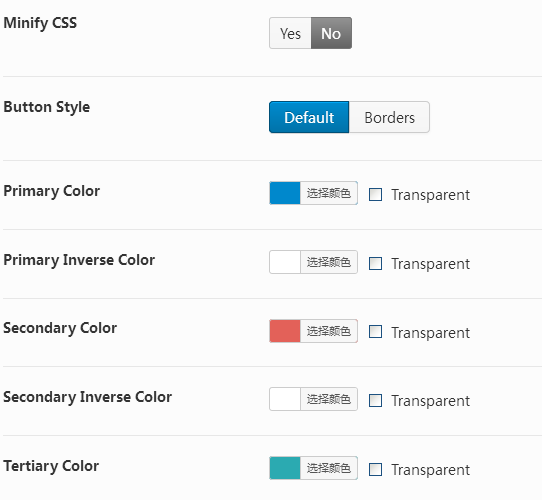
此处的颜色是对应网站的整理颜色。
Primary Color:网站主色调
Primary Inverse Color:网站副主色调。(主色调和副主色调不能相同)
2、如果修改完颜色没有变化,设置完后请点击编译默认CSS,并刷新浏览器查看。

3、皮肤下也可对背景、头部、主菜单等样式设置
主菜单的颜色修改名词解释:主菜单种分为主菜单,顶级菜单项,弹出菜单项的设置。
主菜单:顶部导航菜单
顶级菜单项:一级菜单
弹出菜单:表示鼠标移动到一级菜单上出现的弹出菜单,也就是二级,三级菜单
主菜单部分:
Wrapper Background Color:整个主菜单的背景颜色
Background Color:主菜单的背景颜色,比Wrapper Background Color范围小。二者在有的网站是相同的。修改颜色的时候请尝试下就知道了。
顶级菜单部分:
Link Color:一级菜单中的字体颜色
Hover Background Color:一级菜单鼠标移动上去之后显示的颜色
弹出菜单:
Border Color:弹出菜单边框的颜色
Background Color:弹出的菜单的背景颜色
Link Color:弹出菜单的字体颜色 <strong>Regular:表示正常显示的 Hover:表示鼠标移动上去之后显示的颜色</strong>
Link Hover Background Color:鼠标移动上去弹出菜单背景颜色变化
Heading Color:比较少用到,个别模板有。如果设置无作用就可忽略。